Understanding React Components with React Dev Tools
React is a popular JavaScript library for building user interfaces. In React, components are the building blocks of an application's user interface. A component is a reusable building block that represents a part of a user interface. It can be thought of as a function or class that encapsulates all the logic, data, and markup necessary to render a specific part of a UI. Each component is a self-contained unit of code that defines a specific piece of UI, and components can be nested within other components to create more complex UIs. This allows for an extremely modular style of writing applications.
Components can be nested within one another to create complex user interfaces, with each component responsible for a specific part of the overall UI. For example, you might have a "Header" component that contains a logo, navigation links, and a search bar, and a "Footer" component that contains copyright information and links to social media.
Component Hierarchy in React
The component hierarchy refers to the organization and nesting of components within an application. At the top level is the root component, which is typically the entry point to the application. The root component can contain one or more child components, each of which can, in turn, contain more child components.

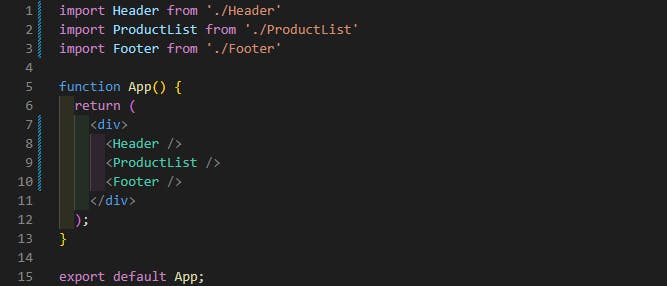
For example, if you're building an e-commerce site with React, you might have a root component called App that contains several child components such as a Header component, a ProductList component, and a Footer component. The ProductList component might contain individual Product components, which themselves contain child components for displaying product details and reviews.
Visualizing Component Hierarchy with React Dev Tools
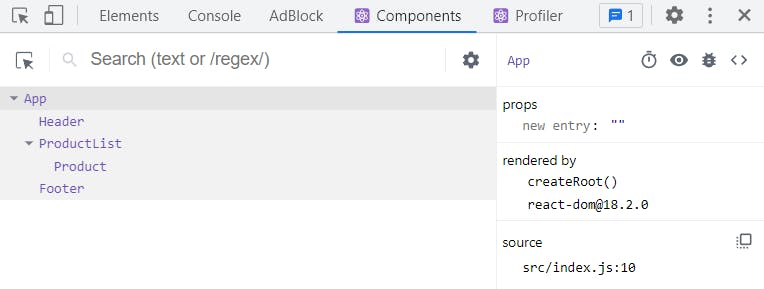
React Dev Tools is a browser extension that can help you visualize the component hierarchy in your application by displaying a tree of components in the developer console. This tree shows you how each component is nested within other components, making it easier to understand how the different parts of your application fit together.

Debugging with React Dev Tools
When coding an application, it's common to encounter bugs or unexpected behavior. React Dev Tools are a powerful tool for debugging these issues. They allow developers to inspect the props and state of individual components in real-time.
React components have two main sources of data: props and state. Props are passed down to a child component from its parent component, while state is internal to a component and can be updated by the component itself using the useState() method.

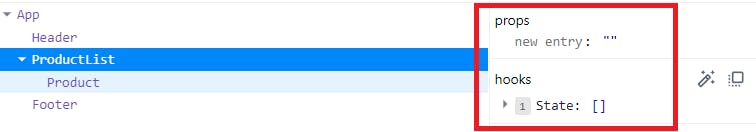
By selecting a component in the component tree with React Dev Tools, developers can inspect the current state and props of a component. This can be particularly useful when trying to identify why a component is not rendering correctly or why it's behaving unexpectedly.

For example, imagine you have a component that's supposed to display a list of items, but for some reason, only some of the items are being displayed. By inspecting the component with React Dev Tools, you might discover that the component's state is not being updated correctly, causing only some of the items to be rendered.
By allowing developers to inspect the state and props of components in real-time, React Dev Tools can help developers quickly identify and fix bugs in their applications.
Using React Dev Tools Effectively
It's important to note that React Dev Tools rely on your code being able to compile and run properly in order to be effective. If your code contains errors or won't compile, the React Dev Tools may not be able to properly display your component hierarchy, state, or props.

To ensure that your code is free of syntax errors and can be successfully compiled, use a linter or code editor with built-in syntax checking to catch errors before they cause problems. Additionally, remember that the React Dev Tools are just one tool in a developer's toolkit. They should be used in conjunction with other debugging and profiling tools, such as Chrome Dev Tools or Redux Dev Tools, to get a more complete picture of your application's performance and behavior.
Wrapping it up, React Dev Tools is an incredibly powerful tool for developers working with React applications. They provide a comprehensive view of the component hierarchy, state, and props of your application, making it easier to understand and debug your code. By leveraging the power of React Dev Tools and other tools in your toolkit, you can streamline your development process, create better React applications, and deliver a better experience for your clients and users.